Complete code for this article is available on GitHub, and you can also see the deployed website in action here.
Split delivers rollout plans at an ultra-fast speed but is there a way to be even faster?
There is. Introducing our new integration with Vercel’s Edge Config.
Split’s Vercel Integration lets you easily incorporate feature flags and experiments into your Edge application and work streams.
Thanks to the zero latency storage provided by Vercel Edge Config, we can make feature flags immediately available to the Split SDK within the Vercel network. This improves performance and load experience when deploying features and experiments—all while Split keeps the data up-to-date.
This code demo is a case in point. It shows how storing the Split rollout plan at the Edge allows you to evaluate feature flags instantly in Vercel Edge Functions.
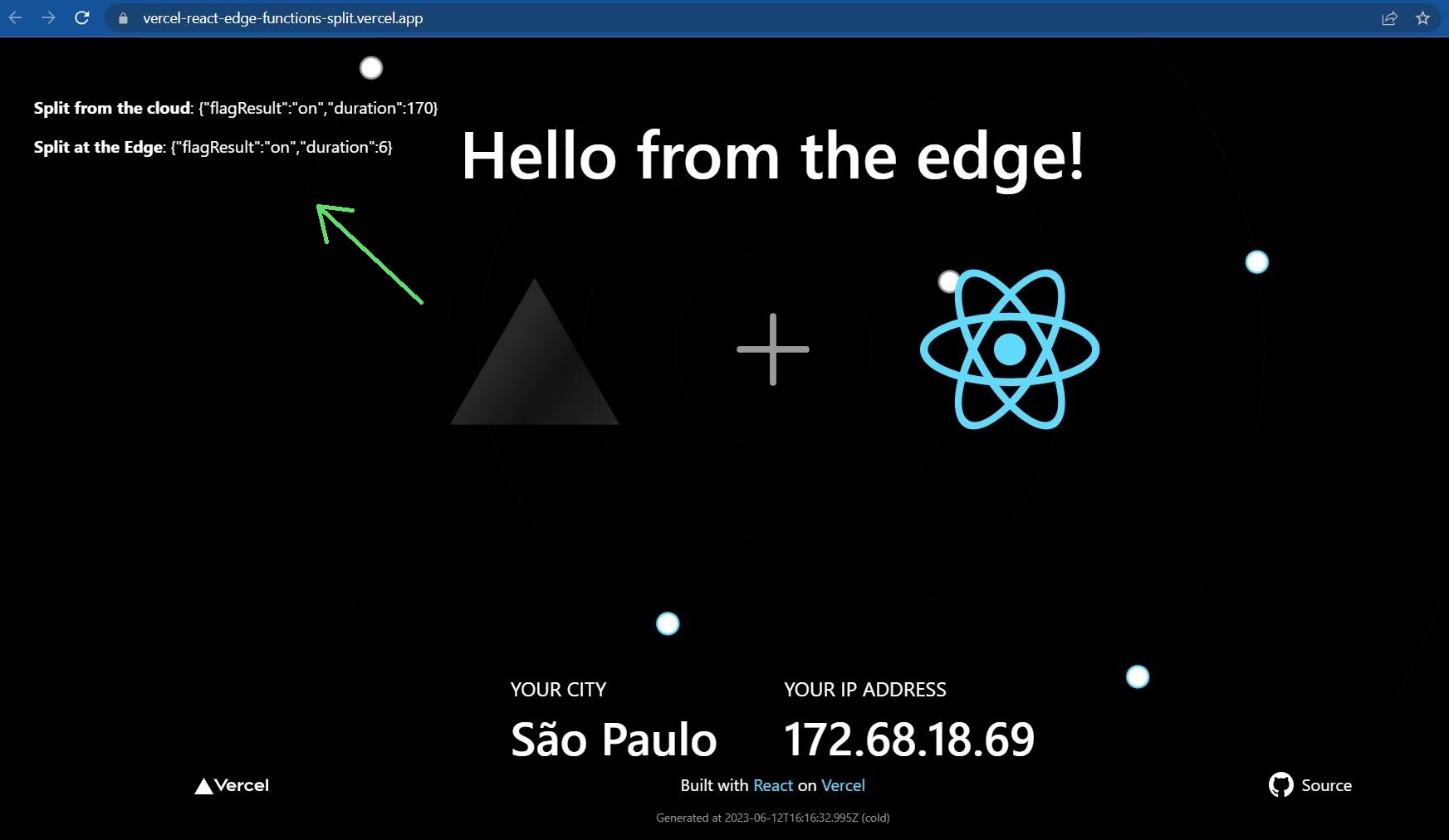
The demo website landing page displays the evaluation of the same Split feature flag (1) fetched from Split Cloud, and (2) fetched from Edge Config, using the new Split Integration for Vercel.
The website also demonstrates two API endpoints that run Split feature flag evaluations using the above two methods. This creates an exciting performance comparison, but before we impress you with our results, let’s take a quick look at the Split Integration for Vercel.
How the Split Integration for Vercel Works
With the Split integration for Vercel, any update to your Split feature flag or segment definitions instantly syncs the change to Edge Config. The data is ready to be retrieved instantly by your deployment on Vercel, so your Split feature flags are consumed directly from Edge Config, without even having to make a network request to Split. Let’s see this in action.
Lightning-Fast Split Feature Flag Evaluation In Action
In this demo, our server-side Split flag evaluations are displayed on the site’s main page, as you can see in the image below.

When our page renders, we fetch a Split feature flag in single-digit milliseconds from Edge Config with the Split Integration for Vercel, and in 170 milliseconds when fetching the Split feature flag from Split Cloud servers. The screenshot shows the results when viewed from Argentina. See what result you get when you visit the same site from your location.
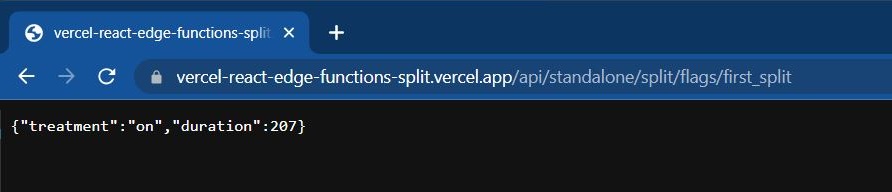
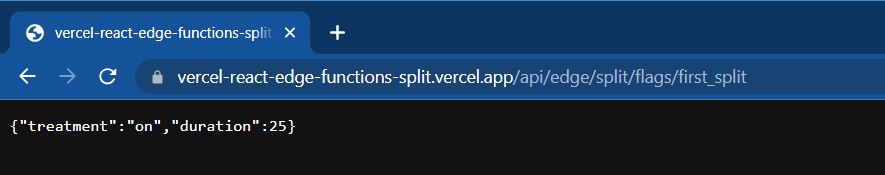
You can also hit the API endpoints that run as Vercel Edge Functions. Our results from Argentina are shown below.
For the unoptimized API endpoint:
https://vercel-react-edge-functions-split.vercel.app/api/standalone/split/flags/first_split

For the API endpoint optimized to sync Split feature flag definitions at the Edge:
https://vercel-react-edge-functions-split.vercel.app/api/edge/split/flags/first_split

Why not try it for yourself? Click the above two links and see the flag evaluation time (the duration returned).
With this integration, you’ll be able to
- Load your feature flag instantly. This means your new features get released to users faster.
- Zero-latency delivery. Serve pages without layout shift affecting the user experience.
Takeaway
We were dazzled by the lightning-speed Split feature flag evaluations achieved by optimizing with Vercel’s new Edge Config. How about you? Why not take up the challenge and see how fast you can run your feature flags with Split and Vercel? You might be impressed too, and you’ll be glad you did.
To learn more about easily adding the Split Integration for Vercel to your Vercel project, see also our help pages and the source code for this blog on GitHub.
A final thank you to Nicolas Zelaya and Emmanuel Zamora at Split for shining flashes of insight along the path of this project.
Switch It On With Split
The Split Feature Data Platform™ gives you the confidence to move fast without breaking things. Set up feature flags and safely deploy to production, controlling who sees which features and when. Connect every flag to contextual data, so you can know if your features are making things better or worse and act without hesitation. Effortlessly conduct feature experiments like A/B tests without slowing down. Whether you’re looking to increase your releases, to decrease your MTTR, or to ignite your dev team without burning them out–Split is both a feature management platform and partnership to revolutionize the way the work gets done. Schedule a demo to learn more.
Get Split Certified
Split Arcade includes product explainer videos, clickable product tutorials, manipulatable code examples, and interactive challenges.