Develop Faster and Safer With Feature Flags
Split provides everything you need to create, target, and manage feature flags. It even keeps an eye on the health of every feature rollout, so you can spend your time building new functionality.
Feature flags improve software delivery workflows, replacing feature branches with flippers in your codebase. Whether feature flags are on your process standardization roadmap, or you’re looking to upgrade from an in-house solution you’ve outgrown, Split provides a SaaS-based management tool that will unleash powerful new use cases for you.


Deploy Code When You Want, Release When You’re Ready
Speed up development by separating deployment from release. Feature flags (also known as feature toggles) reduce the need for long-running code branches, multiple testing environments, and burdensome coordination between development teams.
Using a feature flag in a conditional block that wraps a code path, Split allows you to remotely control whether that functionality is executed or not, without a new code deployment. This includes frontend code, backend code, even the GitHub actions code at the heart of your continuous delivery pipeline itself.
Gradually Release With Targeting Rules, Not Deployments
Before taking the risk of exposing new functionality to all users, Split’s individual targeting lets you test in production safely. Internal teams, QA testers, and beta customers can validate new functionality at runtime before end users see it.
When you are ready to gradually expand your rollout to a subset of end users, use Split to target a small percentage. Prefer to focus on a particular population first? Use attribute-based targeting to gradually release to a percentage of users with attributes such as location, account type, or days since first login.


Manage Complex Releases With Less Stress
Launch multiple-component releases with feature flag dependency targeting. Test each piece independently, before the rollout begins. Push them all live instantly with a single flag.
Manage Your Blast Radius With Rollout Monitoring
Have a big launch on the horizon? Split makes it easy to use a percentage rollout to design a canary release that fits your risk tolerance.
Split’s feature flag management solution watches your new features for every rollout. Know with confidence when to move on to the next stage. If there’s an issue, Split will let you know.


Instant Triage & Resolution: No Rollbacks or Hotfixes
Just as feature flags can easily turn features on, they can turn them off with a kill switch in real-time. Split fires an alert as soon as a faulty feature is identified. With a click of a button, you can get back to safety in under a second, without forcing you to roll back any other features.
No roll back. No hotfixes. Peace of mind with every release.
Benefits of Using
Split’s Feature Flag Solution

Decoupled teams have shorter lead times
Feature flags allow teams to commit and deploy multiple times per day without waiting for a release train or big-bang release night. By decoupling deploy from release, you also decouple teams from all the hurry-up and wait.

Spend less time in incident rooms
Migrate to a progressive delivery workflow with confidence. Split provides automatic issue detection and triage, offering feature-level observability to deliver actionable alerts on every feature impact. Frequent feature releases are less stressful when you know whether your code changes are helping or hurting, eliminating unnecessary risk and the need for manual triage.

Try and test without limitation
Optimize software features with limitless experimentation. Split enables rapid and secure A/B testing without slowing down the development process or exposing critical infrastructure to risk. Know how every feature impacts performance and behavior metrics, and track test results against key business goals.

Roll out AI-powered features with confidence
Deliver and iterate on AI-powered new features safely and reduce the risk of breaking things. With Split’s feature flag management solution, you can put your AI features behind feature toggles, a/b test different prompts, and use dynamic configuration to update those prompts without a new deployment. Whether a/b testing or simply safely rolling out new functionality, you’ll always know the exact causation of any harmful results during a rollout.

Bring back the joy of building
Revive developer happiness with Split’s ability to automate tasks, streamline releases, and provide a psychological safety net for your team. By bringing the speed and safety of feature flag software to the forefront, your team can focus on the creative side of software development.
Scale Up Feature Flag Usage With Confidence
Use feature flags without fear of flag debt
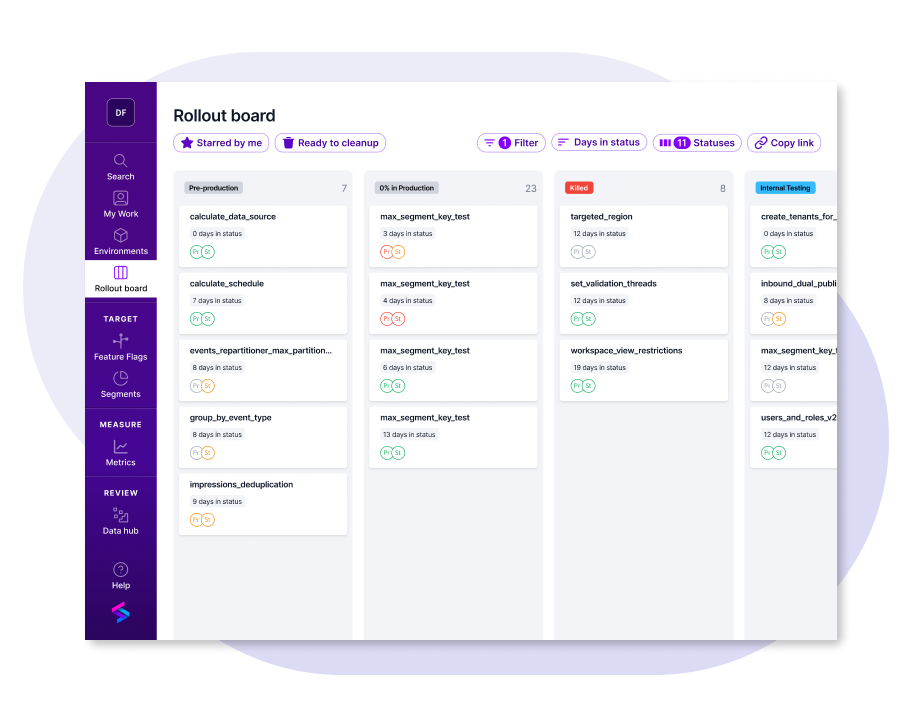
Split’s unique Rollout Board gives you the big picture view of where you are using flags, whether they are actively seeing traffic, and whether they are ready to remove from code. Create filtered lists that you can easily share with teammates.

Migrate off a patchwork of home-grown systems
Gain better visibility, more consistent functionality, and world-class support by standardizing on the Split Feature Data Platform. Many of our biggest fans built home-grown feature flag implementations before migrating to Split.

Onboard, Train and Manage Teams Easily
Leverage the Split Arcade, our self-serve training & certification platform to get your team onboard and achieving best practices quickly.
Securely Manage Features Across All Your Services & Applications

Every SDK is an in-memory decision engine
Split provides 14+ open source SDKs for all major programming languages. This lets you manage feature flags from within your codebase across your frontend, backend, APIs, and mobile apps. Split’s SDKs ensure that all targeting decisions are made locally inside your app, not across the network.
Private Data Stays in Your App
With Split’s feature flag management solution, targeting by user attribute is always safe. Sensitive user data stays within your app or server and is never sent to Split. Unlike other solutions, sharing sensitive user data with a cloud service is never required for targeting features from within client-side SDKs.
Fast Flag Decisions Made In Memory
All flagging and targeting decisions are performed locally in the client, never across the network. There’s no noticeable latency or lag when making decisions for your end users, ensuring a seamless user experience.
Split has been instrumental in our push to true agile processes. The ability to divorce deployment from release via feature flags has had an outsized impact in our ability to deliver new products to market faster than our competitors. With the addition of configurations we can externalize values and settings in split directly allowing our product team to pivot quickly and make changes immediately.”
Christopher Horvat, V.P. of Engineering, MyCarrier
How Split Makes Feature Releases Developer-Friendly
“Without Split, it was hard to time the release of our web app, API, and mobile app – given app store approvals. Now we can group a change behind a feature flag, do a production dry run, and toggle it on for users.”
Stephen Snow, Backend Engineer, Galileo
Manage & measure every feature
Split gives you a feature flag solution to support everyone in your organization, with industry-leading data privacy and integrated impact measurement.