Find faulty features before your customers do. One of the most common reasons that our customers move towards feature flags is risk mitigation: the need to make sure releases don’t cause errors for users. Given how frequently organizations are now deploying features, the ability to limit the blast radius of a faulty new feature becomes paramount. We found that not only do our customers want early insights into what could go wrong, but should it go wrong, they want to be able to respond to it within minutes. This means careful monitoring of feature releases, followed by alerting based on performance metrics.
One of the biggest successes we’ve had at Split in terms of customer feedback has been our ability to uniquely tie data to features. Showing different variants of a feature to different users means that every feature becomes an experiment. Tying each variant of the feature to user event data means that our customers can have early insights into the success of a feature. This in turn means greater confidence in rolling out the variant of a feature with the greatest likelihood of improving customer experience.
Tying data to features allows our customers to delight their customers better. Recently we asked ourselves what other data and functionality could enable our customers to serve their customers even better.
Introducing Feature Monitoring
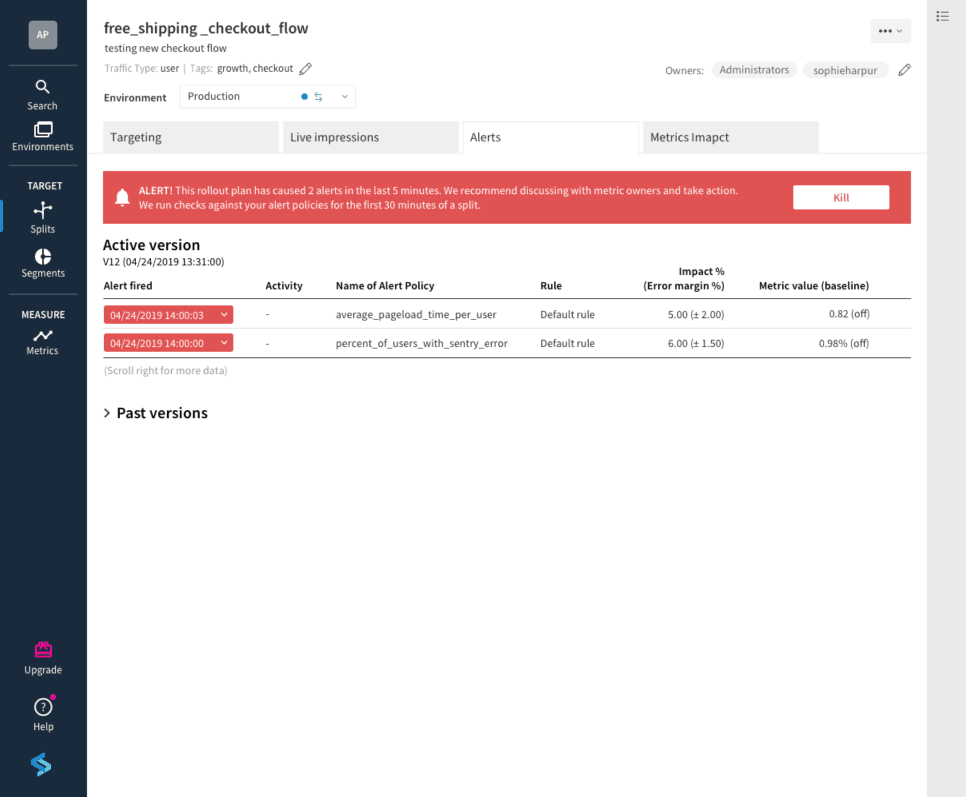
To that end, we are very excited to announce the general availability of Feature Monitoring. We’ve built Feature Monitoring to automatically detect issues in releases caused by a recent change, determine the feature at fault, alert the right team, and switch off the feature instantly. This is powered by a new integration with Sentry error tracking, which gets real-time error data, and a Javascript real user monitoring (RUM) agent, which tracks performance monitoring data such as page load time and time to interactive — critical indicators of user experience. Coupled with statistically confident alerts and a built-in kill switch, developers can instantly turn off the feature causing degradation of a key metric.

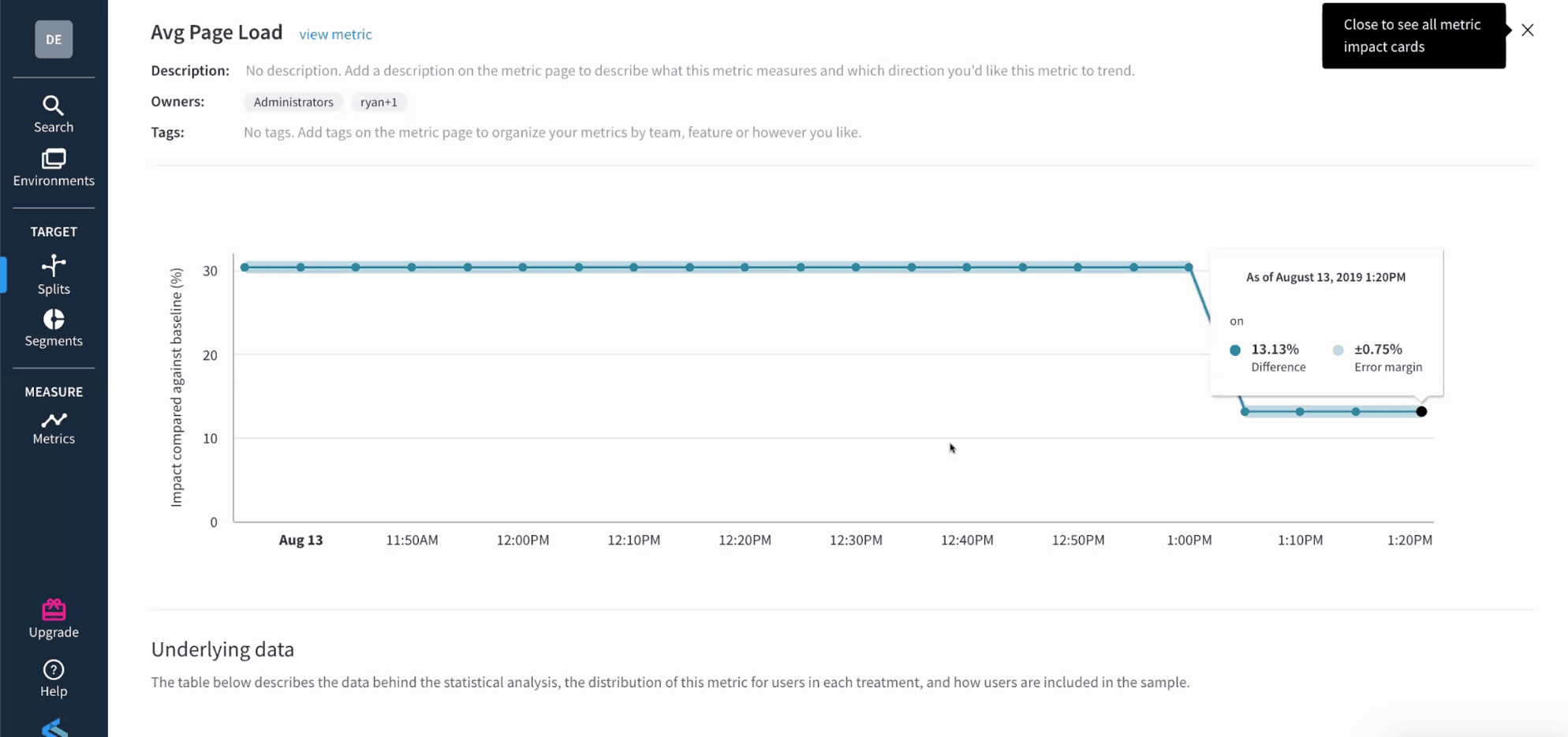
For example, if your page load times get worse or your error rates rise, even for just 5% of your end users, as a result of recent change, Feature Monitoring can help you find the feature at fault before your customers do. Speaking more broadly, that means fewer rollbacks or hotfixes and greater confidence to move fast with no downtime.

We are very excited to demonstrate our Feature Monitoring solution in greater detail. Watch a one-minute video covering the three key benefits of Feature Monitoring:
Get Split Certified
Split Arcade includes product explainer videos, clickable product tutorials, manipulatable code examples, and interactive challenges.
Switch It On With Split
Split gives product development teams the confidence to release features that matter faster. It’s the only feature management and experimentation platform that automatically attributes data-driven insight to every feature that’s released—all while enabling astoundingly easy deployment, profound risk reduction, and better visibility across teams. Split offers more than a platform: It offers partnership. By sticking with customers every step of the way, Split illuminates the path toward continuous improvement and timely innovation. Switch on a trial account, schedule a demo, or contact us for further questions.
