Interactions represent a broad category in the measurement of a website. In this case, an interaction refers to any action taken by the user, which can modify that user’s experience.
The primary means of interaction with any web page are clicks, as those are the interactions that show the highest user intent. A click may change the current page, select a form element, submit that form, select text, activate a button, or any of millions of other use cases. That is not the only way users have to interact with the page. With their mouse or finger, they can hover over elements and cause new information to be displayed, or they can simply scroll through the site to get more content.
Event Tracking
The key to tracking interaction events is not identifying the events when they occur but to isolate down to just the events of interest to the business. A user is likely to a continuous stream of mouse over events while navigating the content on the page. Still, many of those events are effectively meaningless to the product measurement. Each of these tracking events is best gated to filter to a specific set of elements on the page.
Clicks
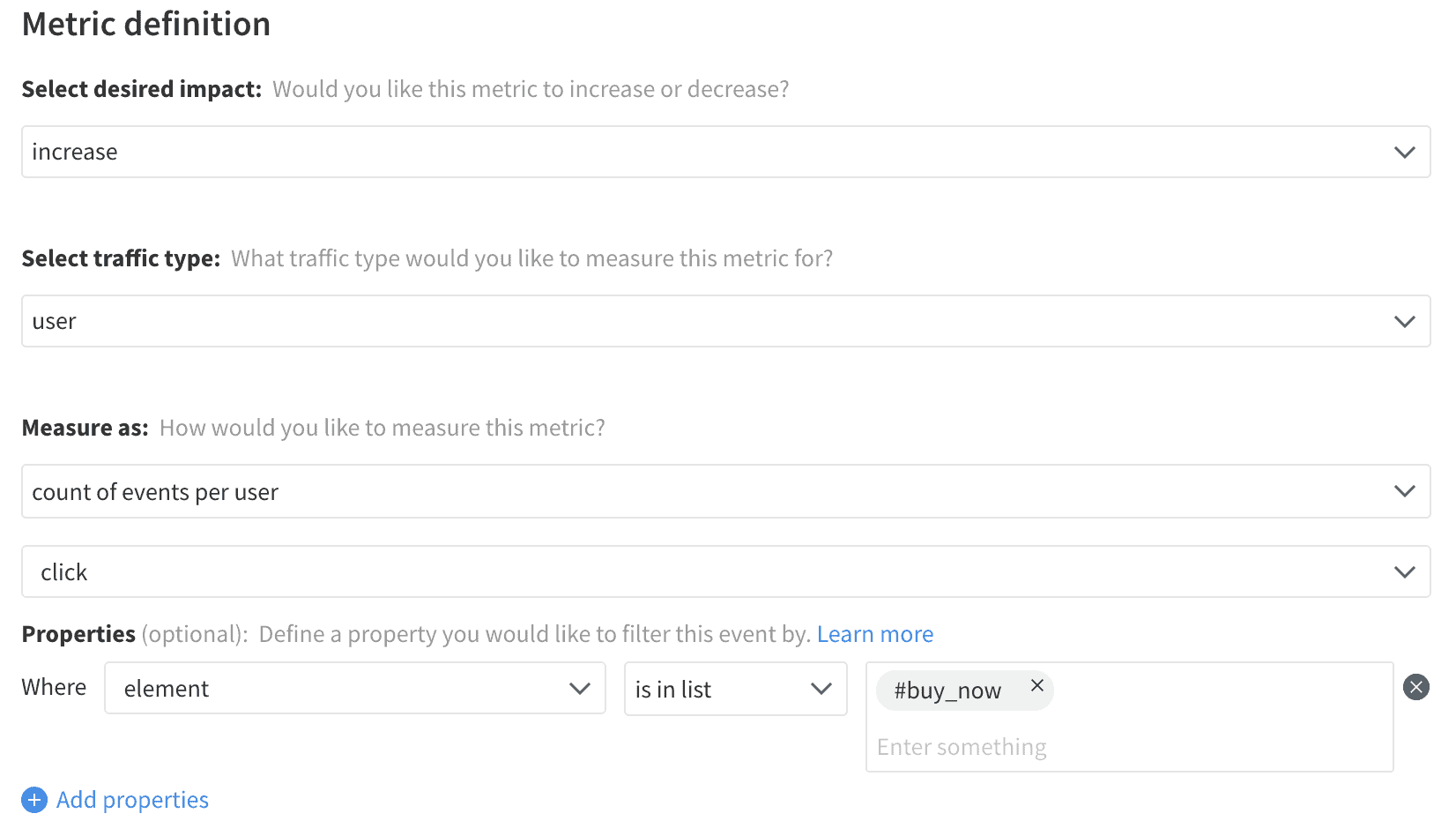
Clicks are the primary point of user action on a page. They follow links, trigger buttons, select or change input elements, and so much more. By capturing clicks, tracking their related elements, and firing an associated event – metrics can be built to measure engagement and task completion across the application.
However, clicks can also be aimless or perform a task that is not of value to the product or business. To simplify tracking and metrics building and reduce noise in your event collection, it is helpful to limit click tracking to the elements of interest. If these elements are tracked dynamically, such as with Split’s dynamic configurations, tracking can be added and removed as needed.
Hovers
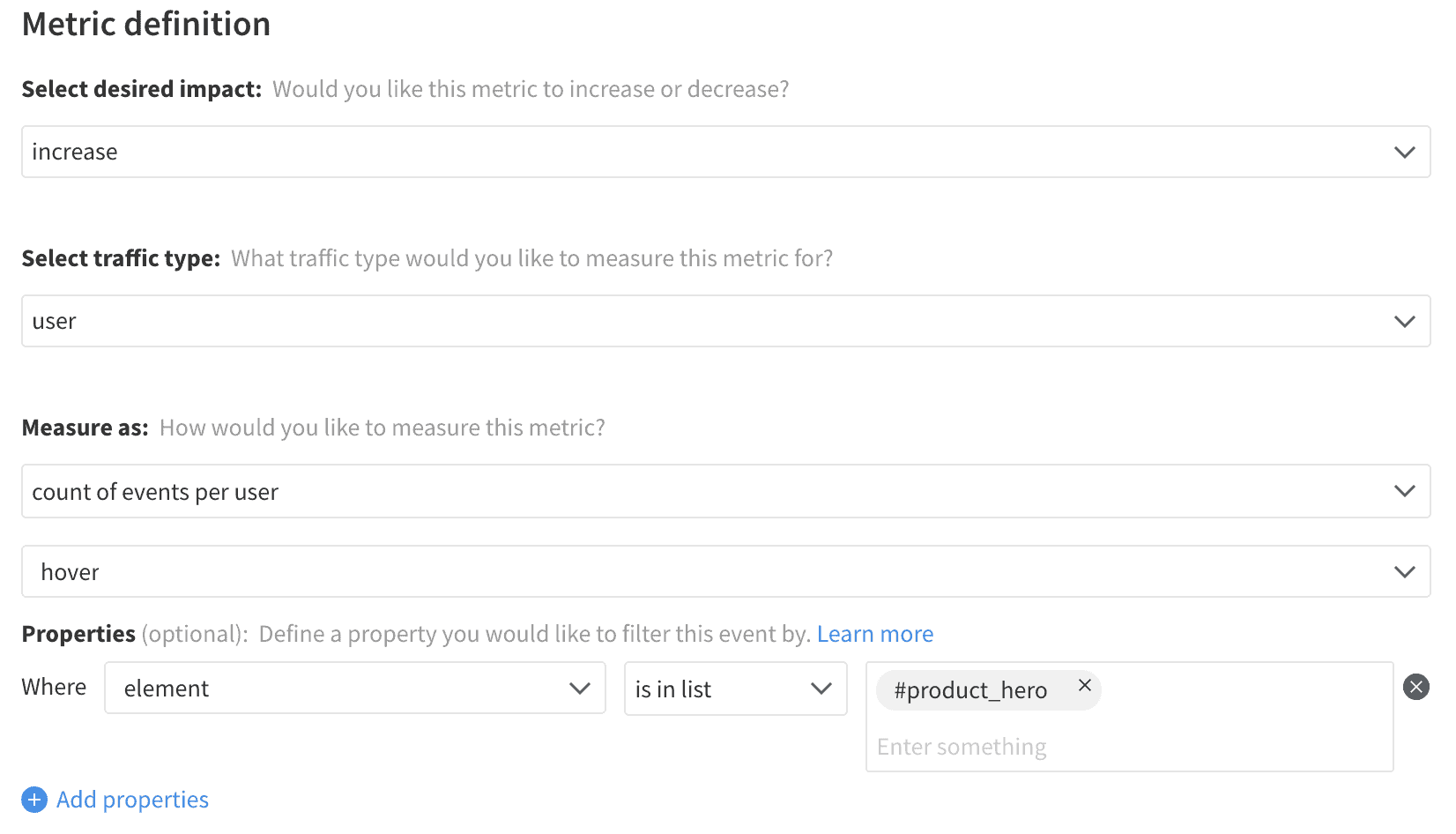
The act of hovering, mousing over an element of the page, can surface new information related to that element. Hovers are also a part of standard page navigation, or simply be idle mouse movement, so it is essential to limit the triggering of these events to the domain elements of interest.
It may be of value to track the amount of time a user spent hovering over an element, partially to judge interaction but, more importantly, to exclude short hover events on key elements resulting from moving the mouse across the page.
Scroll Depth
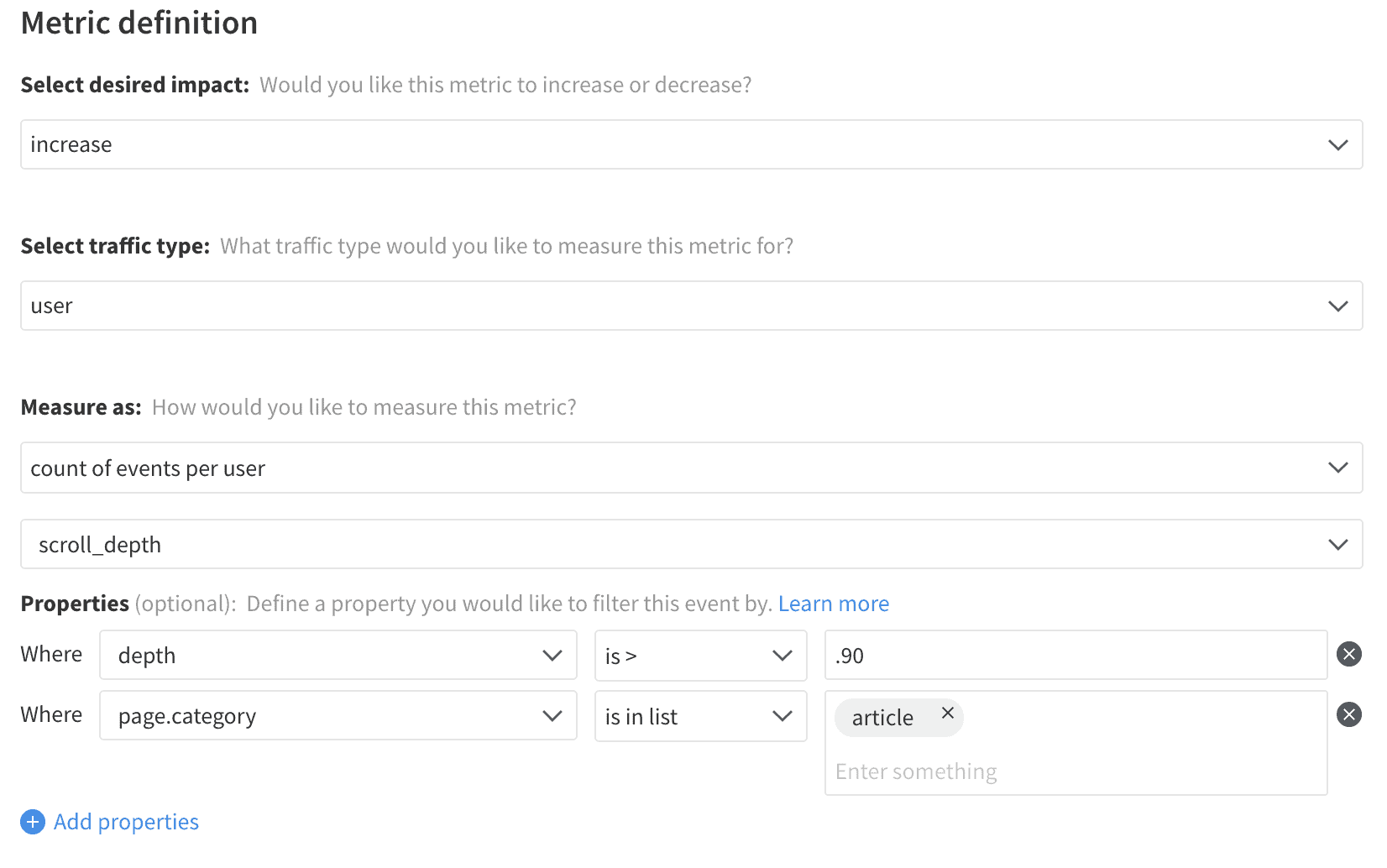
Much like hovering, scrolling lacks value by itself due to how frequently a user will trigger the event. Where hovering actions are best used by isolating the event tracking to elements that react to the hovers, scrolling is primarily used to see the extent to which the user viewed the content. Scroll depth takes the ratio of the total page height (or width) and the deepest position shown by the scroll. This provides a percentage of the page displayed, which can be sent as a scroll depth event when the user finally navigates away from the page.
As with any event-fired on-page navigation, there is some risk of failing to send the event due to forced browser exits or crashes. The scroll depth event is typically relatively resilient to data loss as these metrics are engagement-focused, and a subset of the population is still representative. Alternatively, events can be fired immediately upon reaching specific scrolling markers, such as 25%, 50%, 75%, or 100% of the page). However, this approach should be more targeted as it can cause event bloat on pages where scroll depth is not relevant. You can avoid these excess events by limiting the use of scroll tracking to specific pages.
Metrics
On their own, each interaction metric provides a measure of engagement with that part of the product.
Click count can show the popularity of a navigation option, the number of times a flow was completed, or how often a user is selecting text on an article.
Hover Count can indicate which hover tips are most useful to customers or show items of interest that lack other direct interactions.
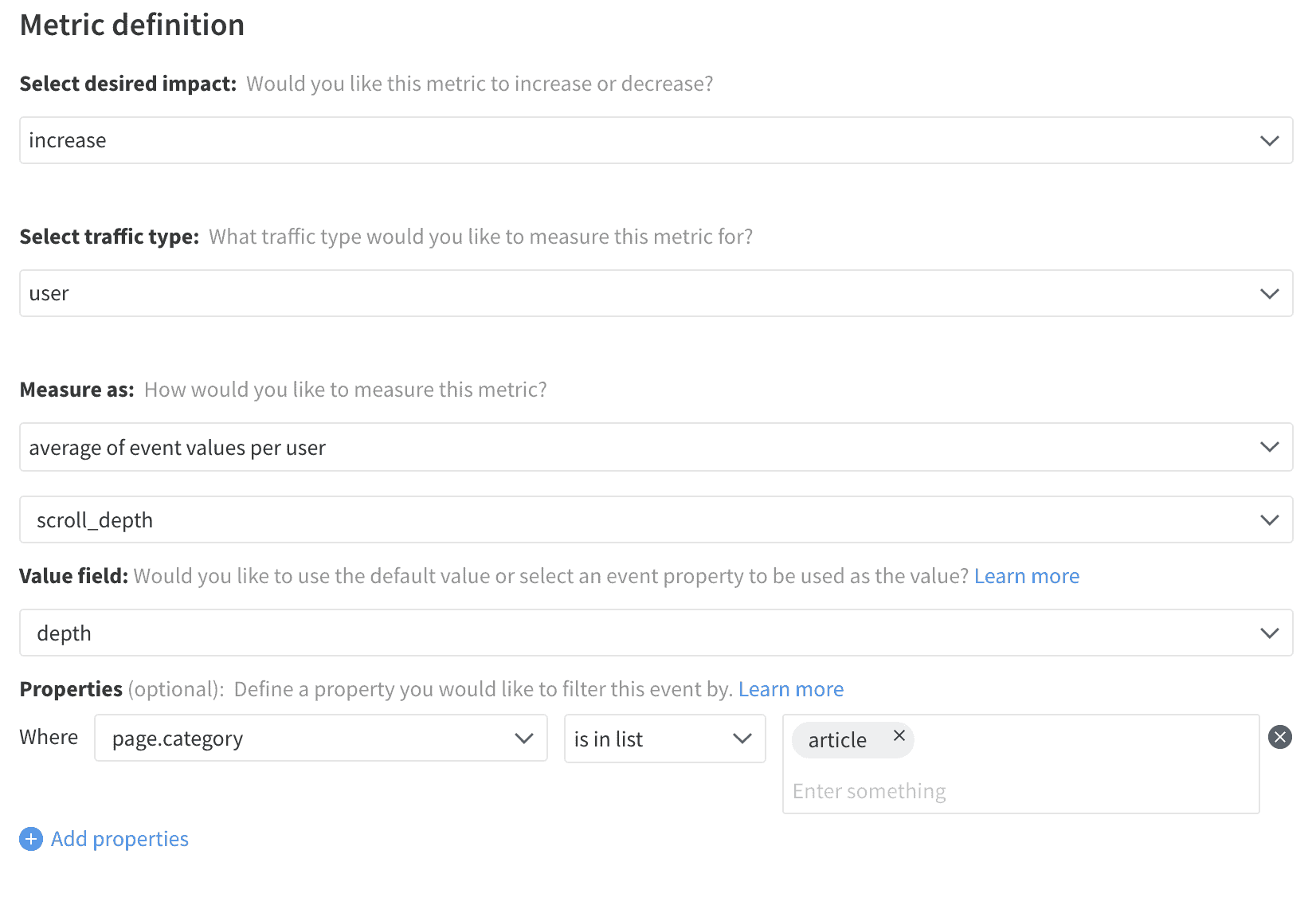
Average scroll depth and scroll completion measure the consumption of content by customers and can be combined with time on site to robust engagement insights for content focused applications.
Additionally, each of these interactions can act as parts of the conversion flow, either as direct conversion goals or by providing context to goals by measuring their relationship as a ratio or where they lie in the funnel. A particular clicked button or completed article can be a clear goal for a website to drive towards,
Click Count

Hover Count

Average Scroll Depth

Scroll Completion