Our mission is to help our customers develop impactful products that ultimately create a world-class experience for their customers. A big part of this means ensuring speed and reliability from development to production, and from your application to your end users. To that end, we’re excited to share some recent updates to our client-side SDKs (iOS, Android, and JavaScript). With these updates we were able to reduce the size of our JavaScript SDK, which led to approximately 36% faster downloads. We also rolled out Filter Splits to further improve frontend performance.
More so now than ever before, a major part of the customer experience takes place in your mobile app or on your website. Application speed and reliability can make or break that experience. Depending on where your customers live, the odds may be stacked against you due to slow connection speeds and bandwidth restrictions. In these cases, every kilobyte fetched by your client-side SDKs matters.
When a customer loads a webpage or opens a mobile app, your splits (flags and experiments) are loaded from Split’s CDN to the SDK in that client application. If you have a lot of splits in your environment, chances are that not all of them are relevant for every single SDK. For client-side SDKs, this means time and resources are spent downloading data the customer doesn’t need. In the past, the only way to solve this was to create a separate environment for the desired splits and connect the new API key to the SDK.
Filter Splits: Your Customers Will Thank You
Now, you can filter your splits by name in any environment! This new feature is available for our iOS, Android, and JavaScript SDKs. With Filter Splits, you can select the splits used for a specific application and the SDK will only fetch those splits. The advantages here include:
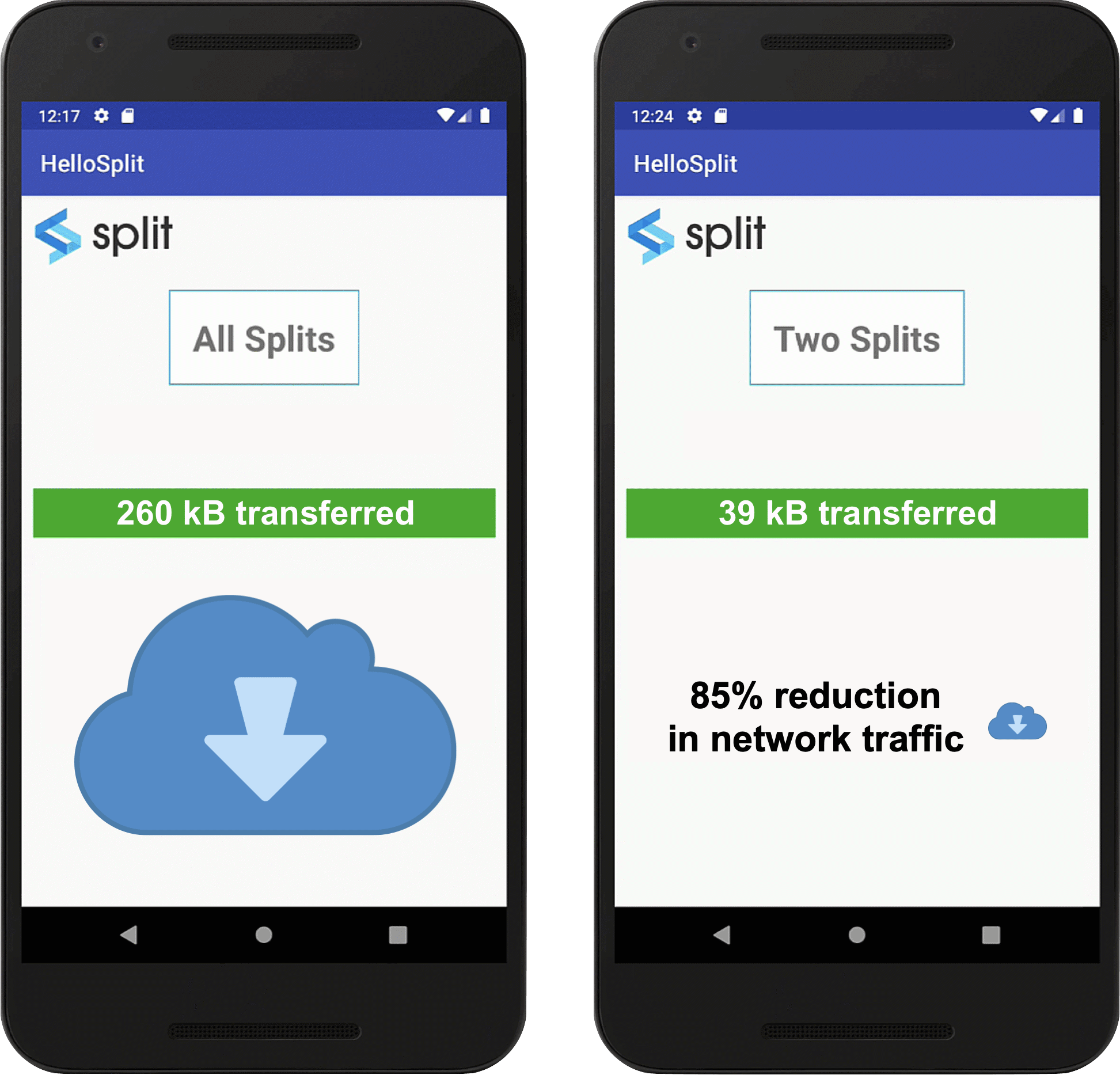
- It reduces the payload size in the initial fetch of Split data, leading to faster load times and all-in-all better performance for your customers
- It allows you to customize each filter to serve your own architectural needs
- It enhances the security of your customer data by giving you granular control over what information is exposed to the client
These advantages are lost if your feature flag solution only supports blunt filters (i.e. showing all or no frontend flags), meaning irrelevant data may still contribute to the payload size and slow down performance.

Start Filtering Your Splits Today
A filter can be created by adding a simple configuration consisting of a type and a list of string values for the given criteria. Currently, you can filter splits byName by defining an array of strings representing split names as filter values. Spoiler alert! We will have more filter types coming in the future!
const splitSdkConfiguration = {
core: {
authorizationKey: "YOUR_API_KEY",
key: "YOUR_USER_ID",
},
sync: {
splitFilters: [
{
type: "byName",
values: ["split_name_1", "split_name_2"],
},
],
},
};
const sdkFactory = SplitFactory(splitSdkConfiguration);TIP: To make filtering easier, adopt a naming convention that helps you identify which splits are relevant to a specific app (i.e. mobile_split_1, mobile_split_2, etc.).
To see the difference in lines of code for large environments with vs. without filtering, test it out using the code below or watch developer evangelist Talia Nassi’s walkthrough:
curl 'https://sdk.split.io/api/splitChanges?since=-1' -H 'authorization: Bearer {PLUG YOUR API KEY HERE}' --compressed
curl 'https://sdk.split.io/api/splitChanges?since=-1&names={put the name of one of your splits}' -H 'authorization: Bearer {PLUG YOUR API KEY HERE}' --compressed
// example - without filter
curl 'https://sdk.split.io/api/splitChanges?since=-1' -H 'authorization: Bearer XXXXX' --compressed
// example - with filter
curl 'https://sdk.split.io/api/splitChanges?since=-1&names=my_split_name' -H 'authorization: Bearer XXXXX' --compressed
Check out our documentation to start using Filter Splits today: iOS, Android, Javascript. For our existing Split users, upgrade your SDK to the latest version to get filtering at your fingertips!
Learn More About Implementing Feature Flags and Experimentation with Split
If you’d like to dig deeper, we have a variety of resources available to get you started. Check out:
- How Imperfect Foods expanded their revenue with experimentation
- How Split is funding the future of feature delivery
- How to implement testing in production
- How to safely manage your upcoming database migration
- How to get started with feature flags in your Spring Boot app
And as always, we’d love to have you follow along as we release new content and integrations. Catch the latest news from Split on LinkedIn and Twitter. If you’re ready to get started building and experimenting, sign up for a free account today, or reach out for a demo.
Get Split Certified
Split Arcade includes product explainer videos, clickable product tutorials, manipulatable code examples, and interactive challenges.
Switch It On With Split
The Split Feature Data Platform™ gives you the confidence to move fast without breaking things. Set up feature flags and safely deploy to production, controlling who sees which features and when. Connect every flag to contextual data, so you can know if your features are making things better or worse and act without hesitation. Effortlessly conduct feature experiments like A/B tests without slowing down. Whether you’re looking to increase your releases, to decrease your MTTR, or to ignite your dev team without burning them out–Split is both a feature management platform and partnership to revolutionize the way the work gets done. Switch on a free account today, schedule a demo, or contact us for further questions.
